
こんにちは。鳥取もん(@tottorimon)です。
このブログでは「Stinger Plus」というテーマを使わせていただいております。
無料のテーマですが非常に使いやすいです。
さてこのStinger Plusですが、デフォルトの状態ではPC表示時の記事下のアドセンスは縦に2つ並んで表示されます。
今回はこの部分を横並び(ダブルレクタングル)で表示させたいと思い、カスタマイズを行いました。
他のStingerのバージョンではやり方が書いてあったのですが、Stinger Plusでは無かったようなので参考になれば幸いです。
カスタマイズの流れ
大まかな流れと、カスタマイズを行うファイルは下記のとおりです。
①single.php(個別投稿)を変更
②style.cssを変更し、表示を横並びにする
③ウィジェットから広告コードを設定する
※カスタマイズを行う前は、ファイルのバックアップを行ってからやるようにしてくださいね。
※また前提として子テーマでの変更を想定しています。
(一応、子テーマの扱い方が分からない人や子テーマを使っていない人でも今回のやり方でできますが、子テーマを使った方が今後色々と役立つので、この機会に使えるようにしておくといいかもしれないです。)
single.php(個別投稿)の変更
まずはsingle.phpで下記の部分を探します。
「<!– 広告枠 –>」から始まり「<!– 広告枠 –>」までの部分です。
この部分を変更していきます。
<!-- 広告枠 -->
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class="adsbygoogle" style="padding-top:10px;">
<?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<!-- /広告枠 -->
この部分を下記のように変更(上書き)します。
<!-- 広告枠 -->
<div class="adbox">
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<div class="adsbygoogle" style="padding-top:10px;">
<?php get_template_part( 'st-smartad' ); //スマホ用広告読み込み ?>
</div>
<?php } else { //PCの場合 ?>
<div class="ad-box clearfix">
<div id="ad-pc-left">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<div id="ad-pc-right">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
</div>
<?php } ?>
</div>
<!-- /広告枠 -->
ポイント
「<!– 広告枠 –>」のところでは、スマホとそれ以外(PCなど)で条件分岐を行っています。
その後、条件分岐の結果によって「get_template_part( ‘XX’ );」という所で適した広告を読み込んでいます。
今回の方法では「get_template_part( ‘XX’ );」を利用してsingle.php変更しました。
そのため「single.phpに広告コードを直接記載する必要がなく、今まで通りウィジェットの部分に広告コードを入力すればOK」となっています。
style.cssの変更
次に、style.cssを変更します。
子テーマを使っていない人はstyle.cssの一番下にコードを入力してください。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*-- ここまで --*/
}
この部分の「@media print, screen and (min-width: 960px) {」と「/*– ここまで –*/」の間にコードを入力します。
入力後はこんな感じになります。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
.ad-label { /* スポンサーリンクのラベル部分 */
font-size: 80%;
color: #333;
diaplay: block;
text-align: center;
}
.ad-box { /* 広告下の余白 */
margin-bottom: 40px;
}
#ad-pc-left {
float: left;
}
#ad-pc-right {
float: right;
}
/*-- ここまで --*/
}
ウィジェットから広告コードを設定する
最後にウィジェットから広告コードを設定します。
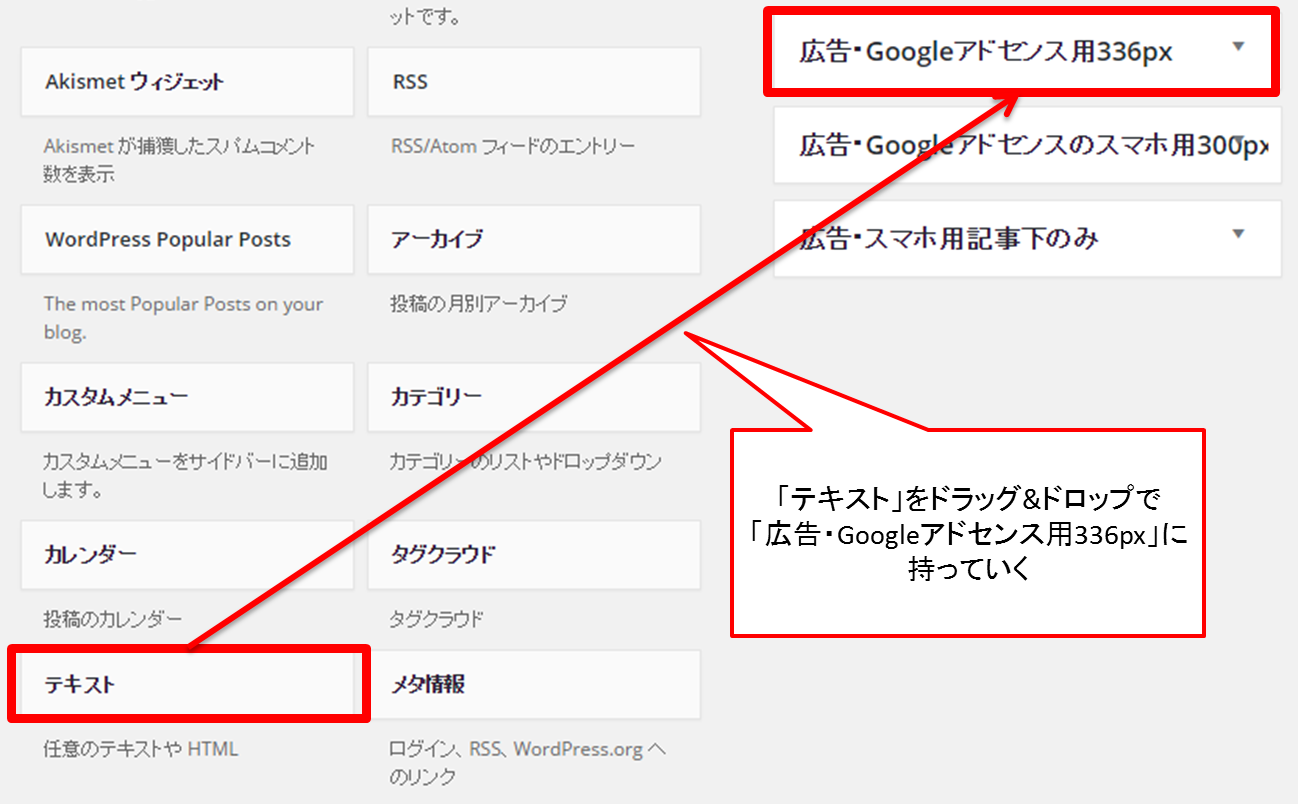
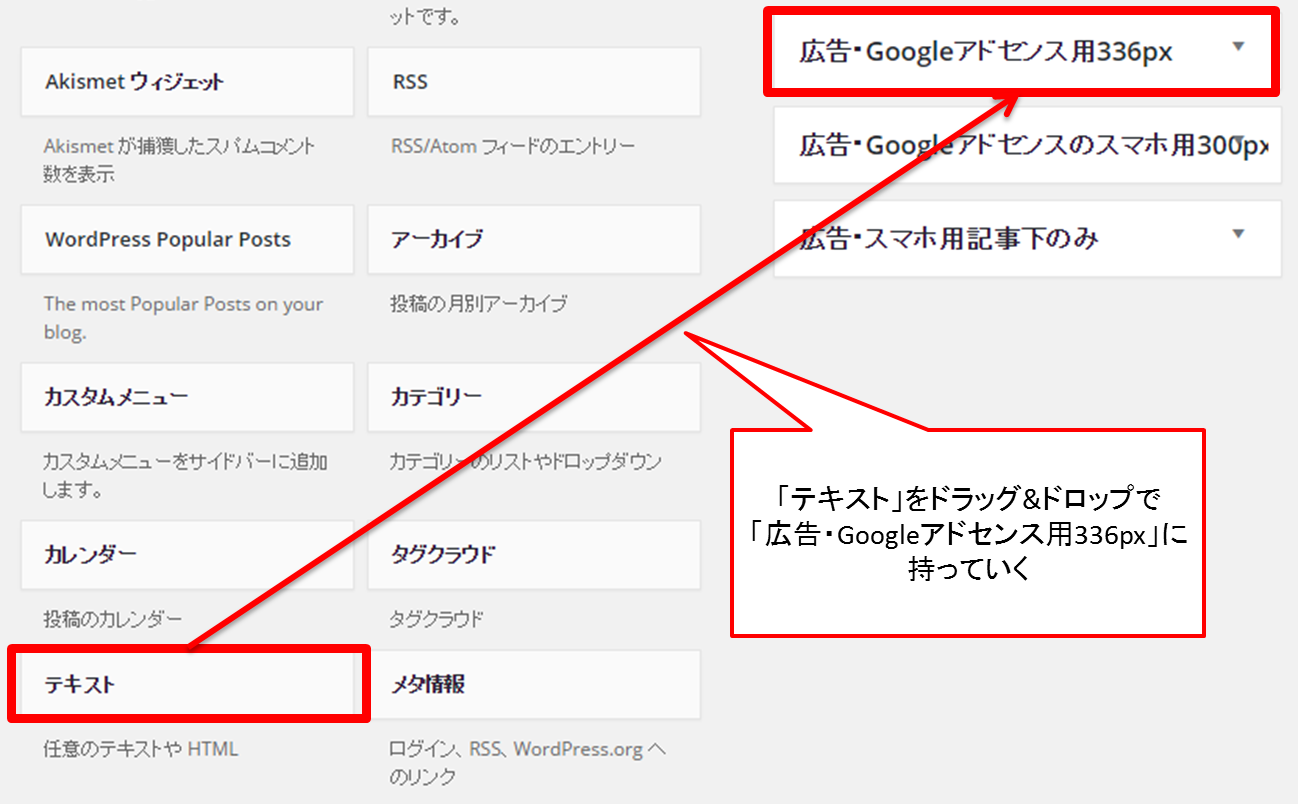
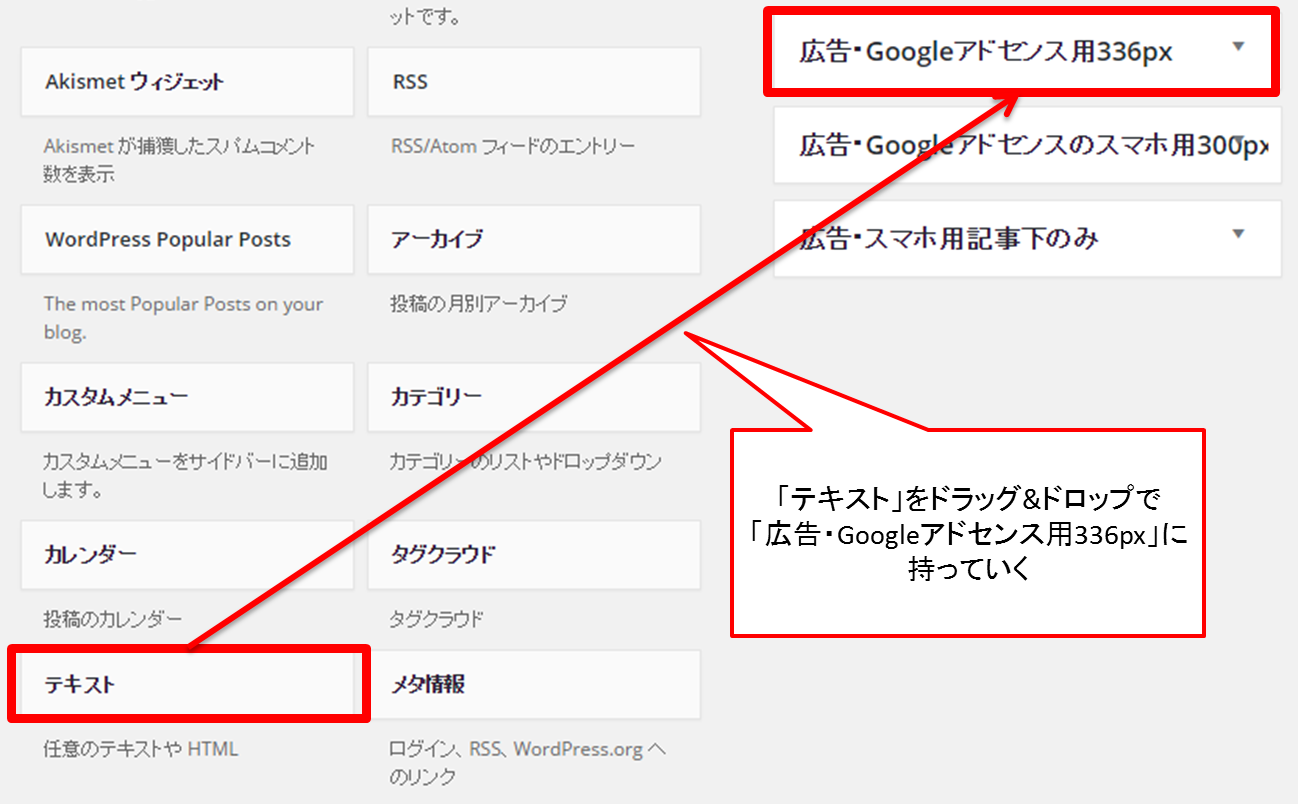
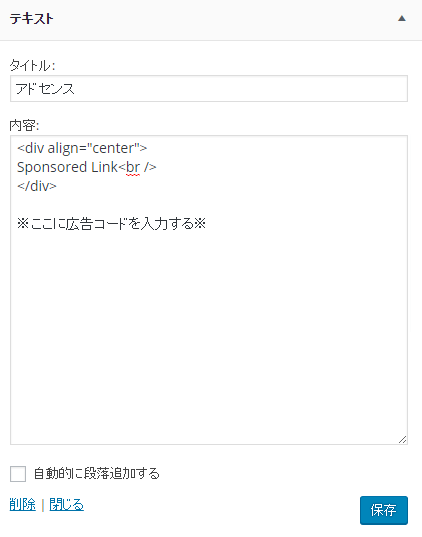
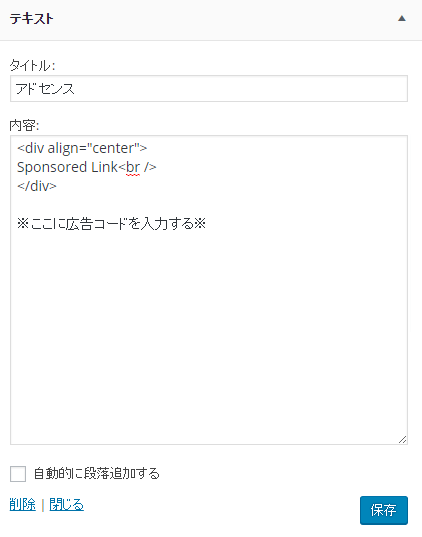
このブログの記事下の広告サイズは「300×250(レクタングル)」を利用していますが、「広告・Googleアドセンス用336px」のところに「テキスト」フィールドを持っていきます。
「336×280(レクタングル大)」を使う場合は、別途記事エリアの横幅を変える必要があります。




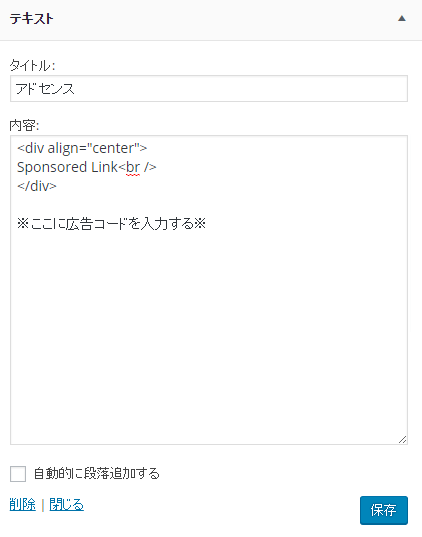
下記のようになるので、それぞれの項目を図のように入力する。
(※ここに広告コードを入力する※のところには自分の広告コードを入力してください。)




これでカスタマイズは完了です!
参考サイト
CSSの部分は下記の記事を参考にさせていただきました。
・STINGER7:記事下にアドセンスを横並びで設置する方法【ダブルレクタングル】
終わりに
今回はStinger Plusの記事エリア下の広告を横並びにする方法について紹介しました。
最終的には、横幅を変更してレクタングル大の大きさでも表示できるようにしたいところです。
(今のところはこれで満足しているので要望があれば考えたいと思います)
※追記※
横幅を変更してみました。
STINGER PLUSで記事エリアの横幅を変更する方法
関連記事:IFTTTでWordPressの投稿通知をTwitterへ自動ツイートする2つの方法
最後まで読んでいただきありがとうございました。
良かったらシェアしていただけると嬉しいです。







コメント
コメント一覧 (6件)
[…] STINGER PLUSでアドセンスを横並び(ダブルレクタングル)にする方法 […]
お世話になります、熊田と申します、、
本日問合せした件ですがStinger Plusで横並び(ダブルレクタングル)にしようとしましたが
アドセンス広告がやはり上下になってしまいます、、広告のサイズも250×250にもしてみ
ました、、
以下①、②,③私が変更したところをコピペしました、、
見て頂けると有り難いです、、宜しくお願い致します。
①スタイルシート
①—————————————————-*/
@media print, screen and (min-width: 960px) {
main {
margin-right: 320px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
padding: 30px 36px 30px;
}
.ad-label { /* スポンサーリンクのラベル部分 */
font-size: 80%;
color: #333;
diaplay: block;
text-align: center;
}
.ad-box { /* 広告下の余白 */
margin-bottom: 40px;
}
#ad-pc-left {
float: left;
}
#ad-pc-right {
float: right;
}
②個別投稿
③ワードプレステキストにアドセンス広告をはったところ、、
Sponsored Link
(adsbygoogle = ああああああああああああああ|| []).push({});
コメントありがとうございます。
コードとコードを貼っている場所に関しては特に問題ないかと思います。
あくまで可能性ですが、他に考えられるとすれば、
①記事エリアの横幅が狭い
②見ているデバイスがこちらの想定しているものと違う
かなと思います。
①に関しては、「STINGER PLUSで記事エリアの横幅を変更する方法」という記事を参考にして記事幅を広げてみて下さい。
②に関しては、PC以外の端末(スマホなど)で見た場合は横並びにならないので確認してみて下さい。
[…] tottorimon.com STINGER PLUSでアドセンスを横並び(ダブルレクタングル)にする方法 | […]
記事の巾はいじらずに、広告巾を300pxにするだけで
Wレクタングル化をしたいと思って方法を探していました。
他では巾を変更し、広告コードもphp中に入れる情報しかなく、
それでカスタマイズしたのですが、
レイアウトが崩れてしまって困っていました。
その後、この情報を見つけて大変助かりました。
一発で想定通りにうまく行きました。
ありがとうございます!
コメントありがとうございます!
こちらこそ参考にしていただきありがとうございます^^お役に立てて良かったです^^