
こんにちは。鳥取もん(@tottorimon)です。
みなさんは自分のブログやサイトの表示速度を測定したことはありますか?
表示速度があまりにも遅いと、サイト訪問者にとって優しくないですし、サイトからすぐに離れてしまう原因にもなってしまいます。普段は気にすることが無いと思いますが、ブログやサイトを運営している立場としては知っておきたい指標です。
僕のブログでは今まで測定したことが無かったので、この機会に測ってみました。
今回は僕が実際にブログやサイトの表示速度の測定した方法と、改善方法について紹介したいと思います。
PageSpeed Insightsを使って測定
Googleの「PageSpeed Insights」というツールがあるので、これを使って測定します。




「ウェブページのURLを入力」の部分に、速度を測定したいページのURLを入力します。
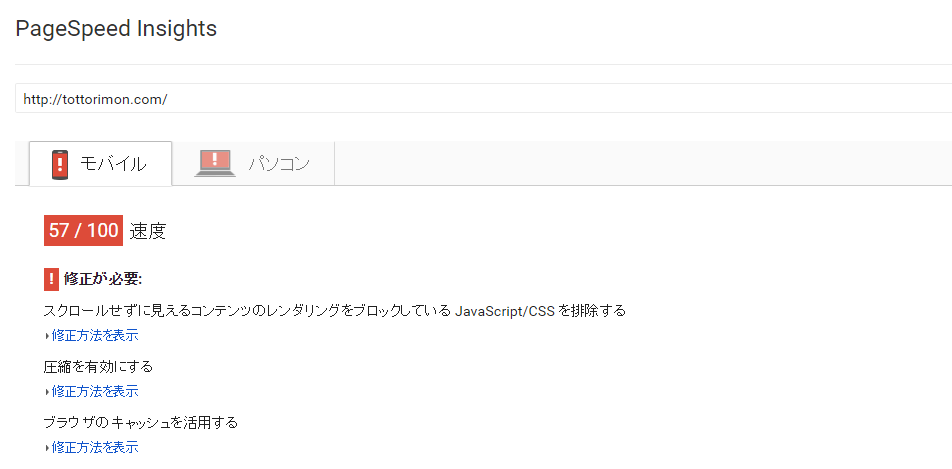
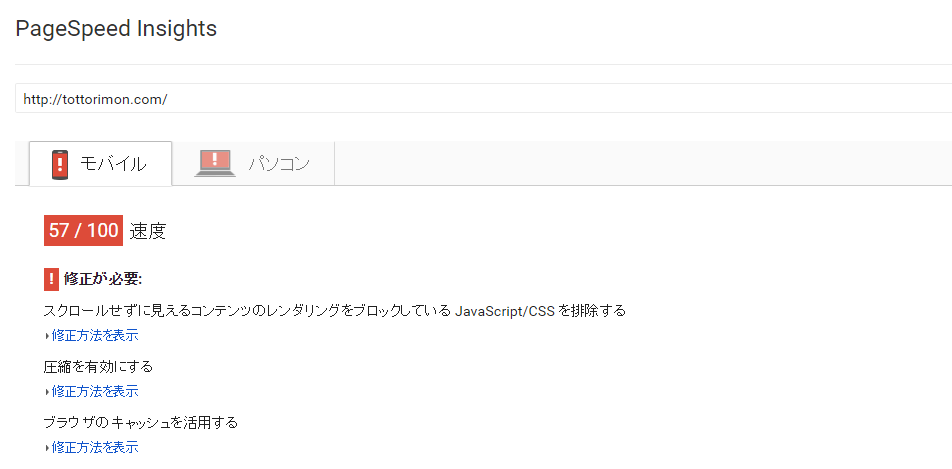
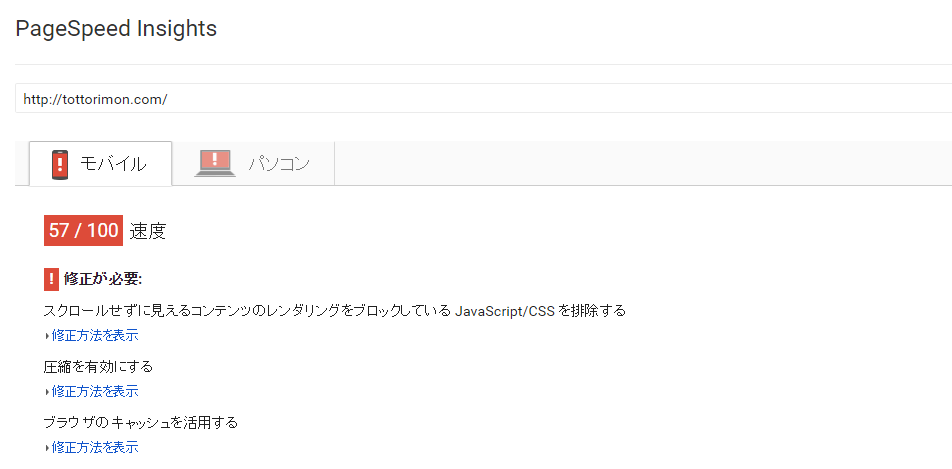
試しに、このブログ(http://tottorimon.com/)のURLを入力してみると…




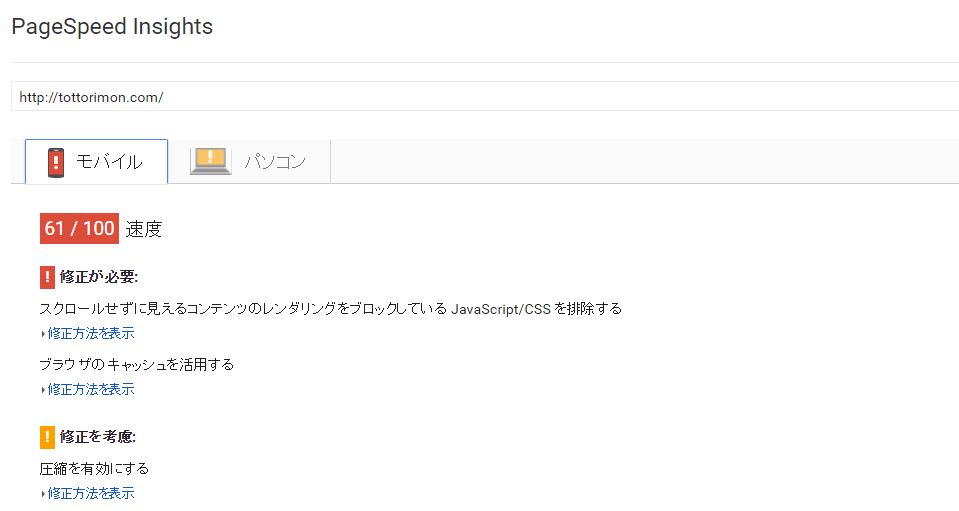
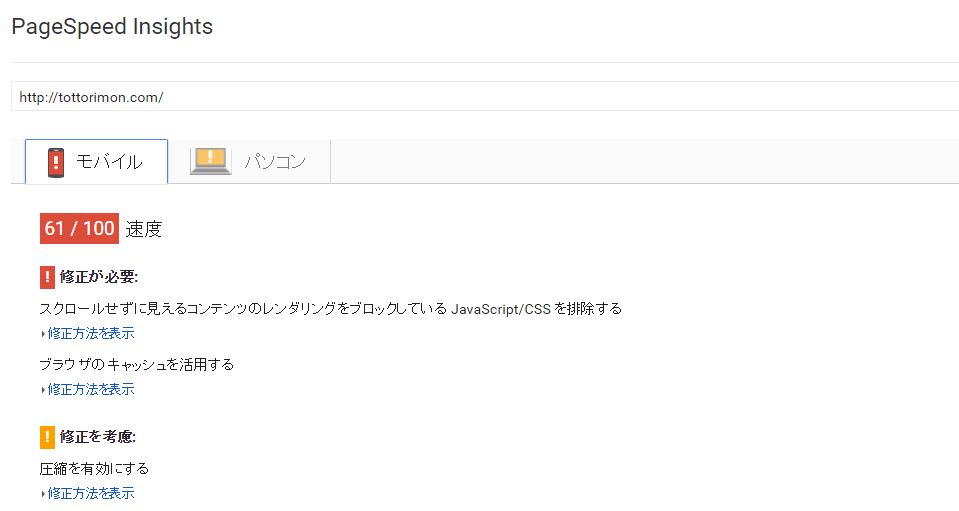
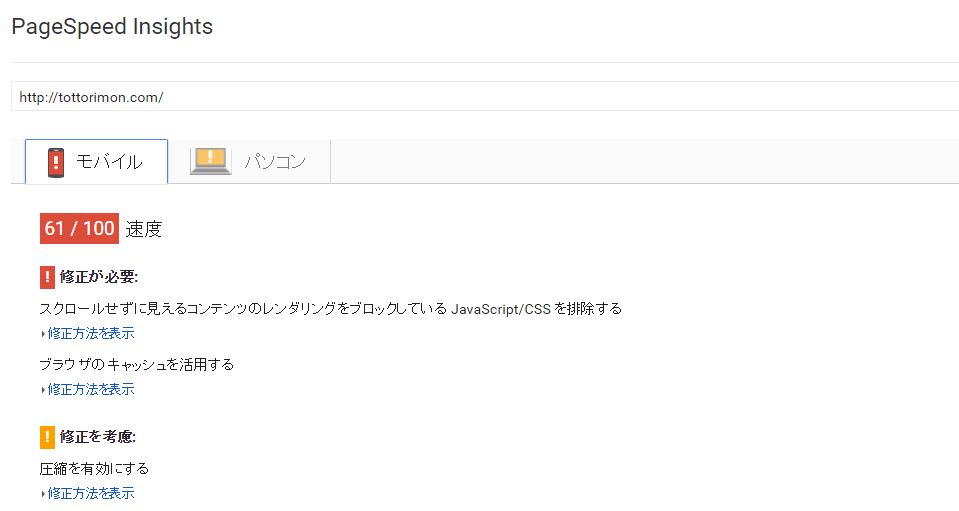
こんな感じで結果が表示されます。
結果は、モバイルが「57/100」、パソコンが「63/100」でした。
結果に表示されているアドバイスに沿って修正を行っていけば、速度は改善されそうです。
今回は「圧縮を有効にする」というアドバイスに関しての改善を行っていきます。
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」や「ブラウザのキャッシュを活用する」は修正方法が少し複雑なのと、間違えた時の影響が大きいので今回は改善を見送ります。
圧縮を有効にする
このアドバイスに沿って改善を行うために、サーバの設定を行います。
当ブログはエックスサーバー![]()
![]()
![]()
![]()
▼まずはエックスサーバーのサーバーパネルにログインします。
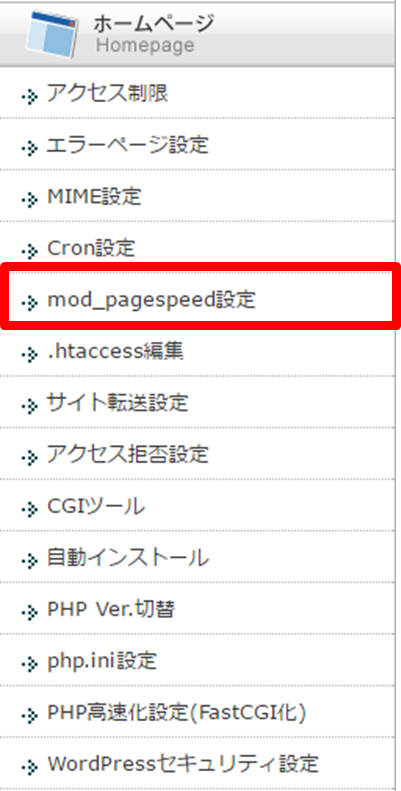
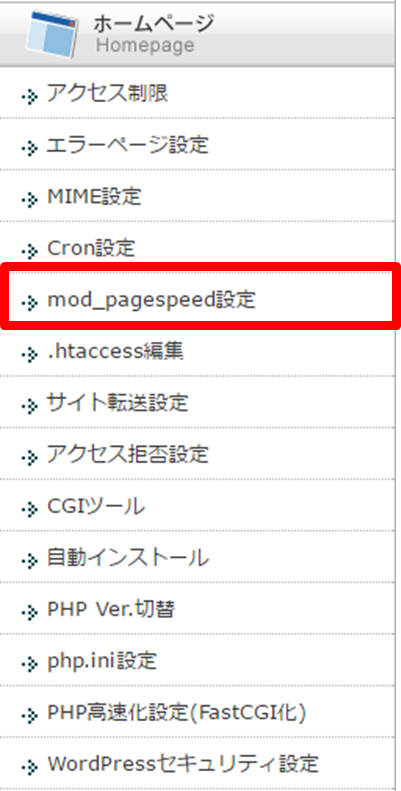
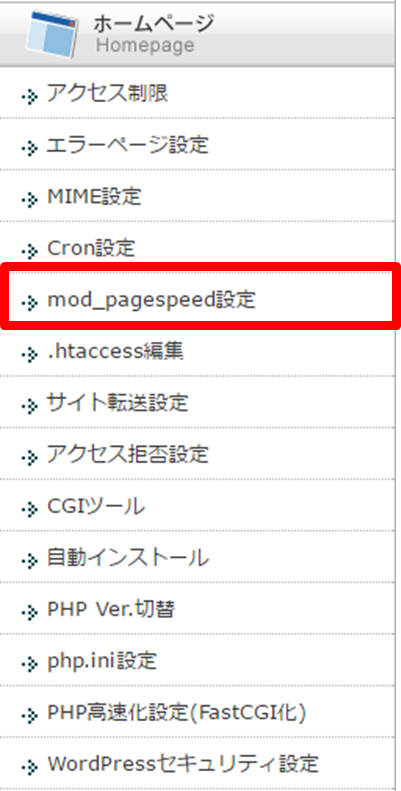
▼ログイン後「mod_pagespeed設定」を選択します。




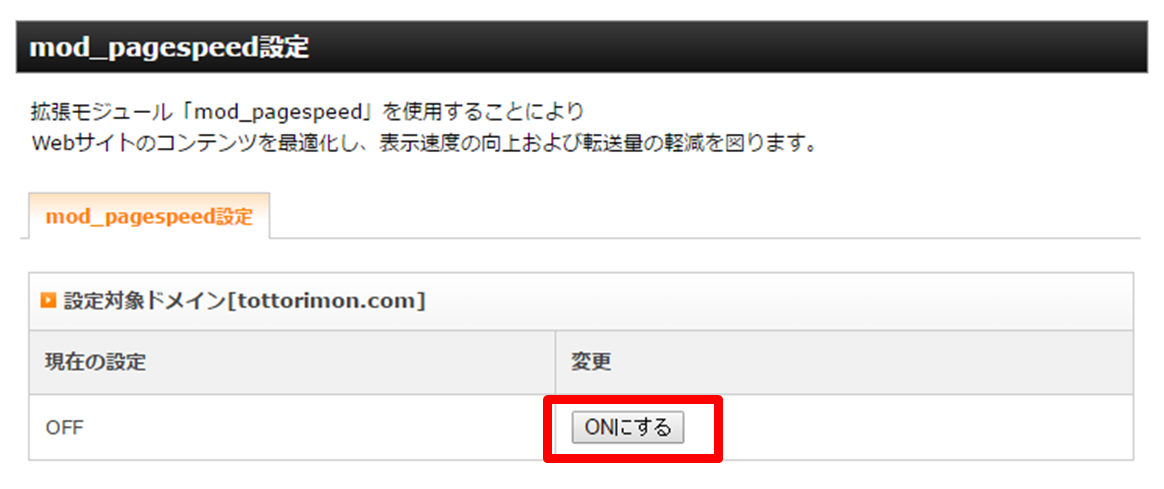
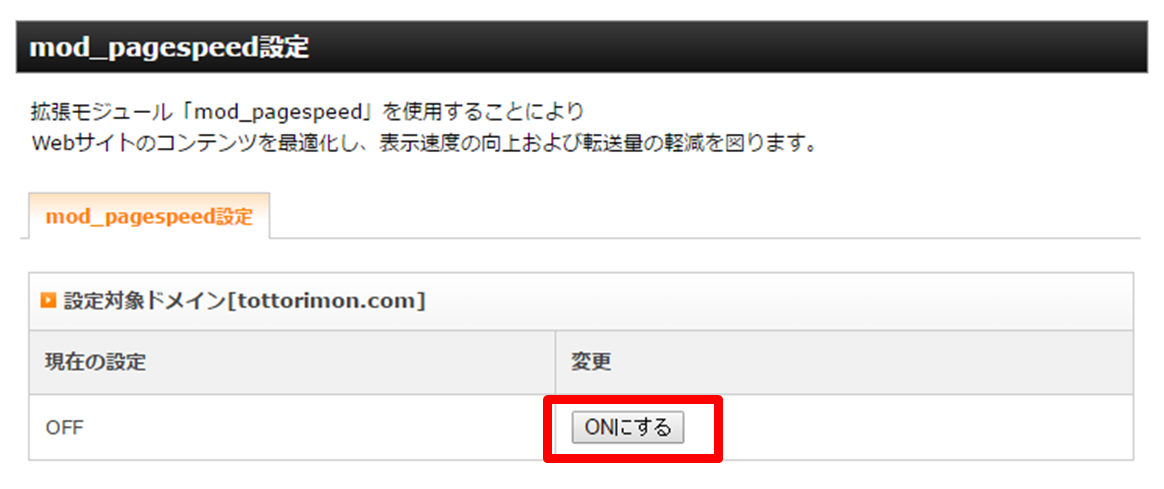
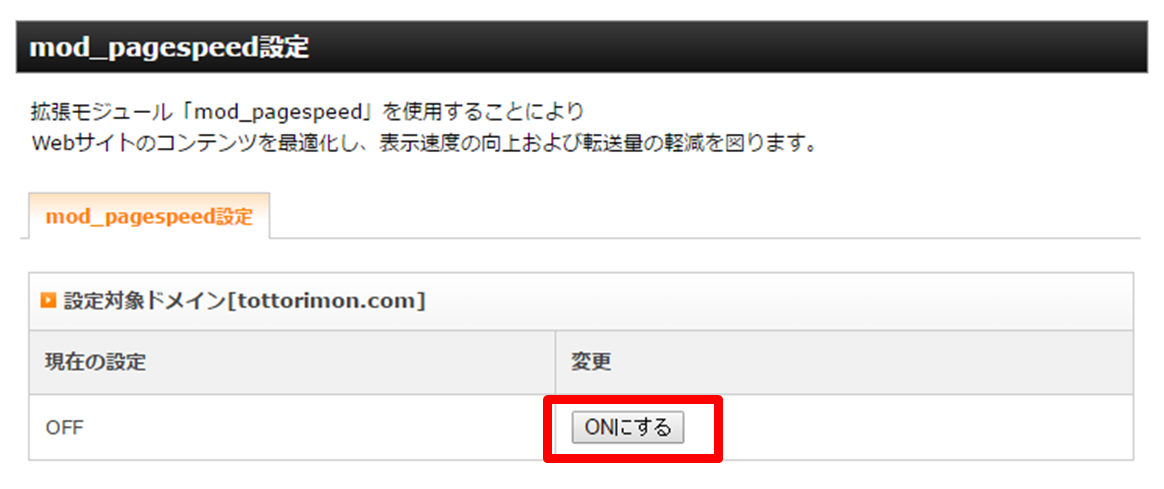
▼ドメイン選択画面が出てくるので、ブログのドメインを選択します。
▼「ONにする」をクリックします。




これで設定は完了です。
再度、PageSpeed Insightsで測定を行うと…




モバイルが「61/100」、パソコンが「77/100」となりました。
最初に測った時と比較すると、モバイルが「57⇒61」、パソコンが「63⇒77」なので、多少は改善されました。
mod_pagespeed設定の注意点
今回行ったmod_pagespeed設定は、カスタマイズを頻繁に行う人には向いていないです。
理由は、この設定を行うとカスタマイズした内容が即時反映されない可能性があるからです。
仮にカスタマイズを行いながらこの設定を使いたいという場合は、mod_pagespeed設定を一度OFFにした後にカスタマイズを行い、その後mod_pagespeed設定をONにするという手順を踏まなければなりません。少し面倒ですが。。
この注意点は下記の記事を参考にさせていただきました。ありがとうございます。
即時反映されない理由など、細かい内容は下記の記事が非常に参考になります。
参考:WordPressでXSERVERのmod_pagespeedを利用して高速化する場合、CSSをカスタマイズしても反映されない場合があるので注意が必要
PageSpeed Insightsの計測をページ毎にまとめて行う方法
PageSpeed Insightsの計測は1つのURLしか入力できないため、各ページを1つ1つ入力して計測するのは大変です。
当ブログはまだ記事が少ないので全て手作業でやってもいいんですが、それでもさすがに厳しい。
ということで、まとめて計測を行う方法を紹介します。
まとめて計測するには「Google Analytics(Google アナリティクス)」を使います。
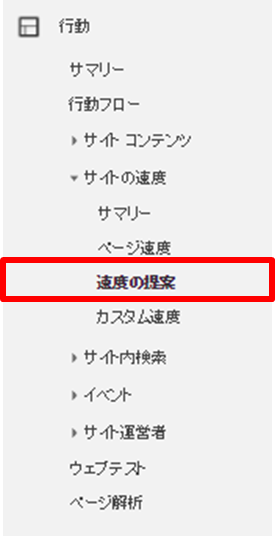
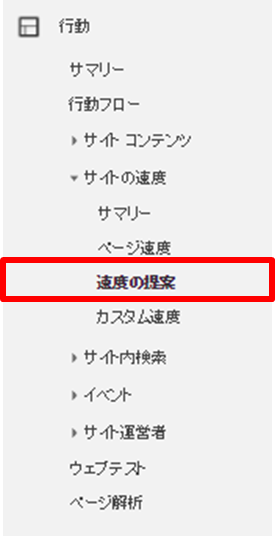
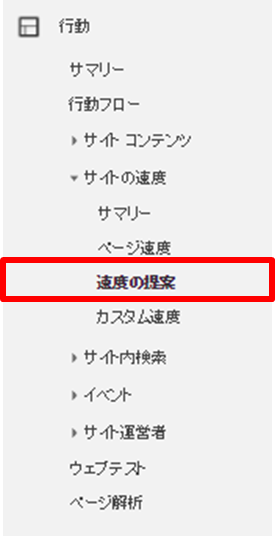
▼Google Analyticsにログイン後、「行動」-「サイトの速度」の下にある「速度の提案」を選択します。




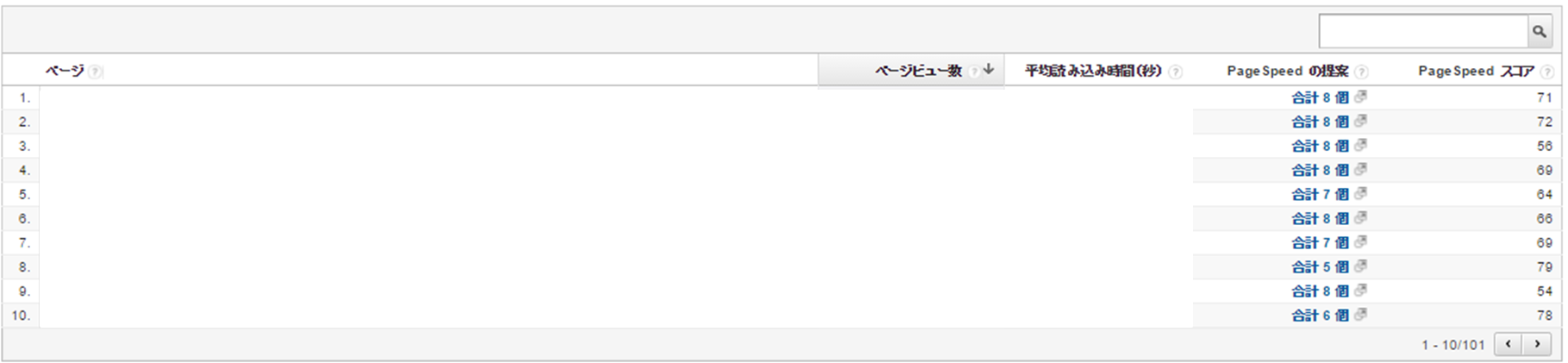
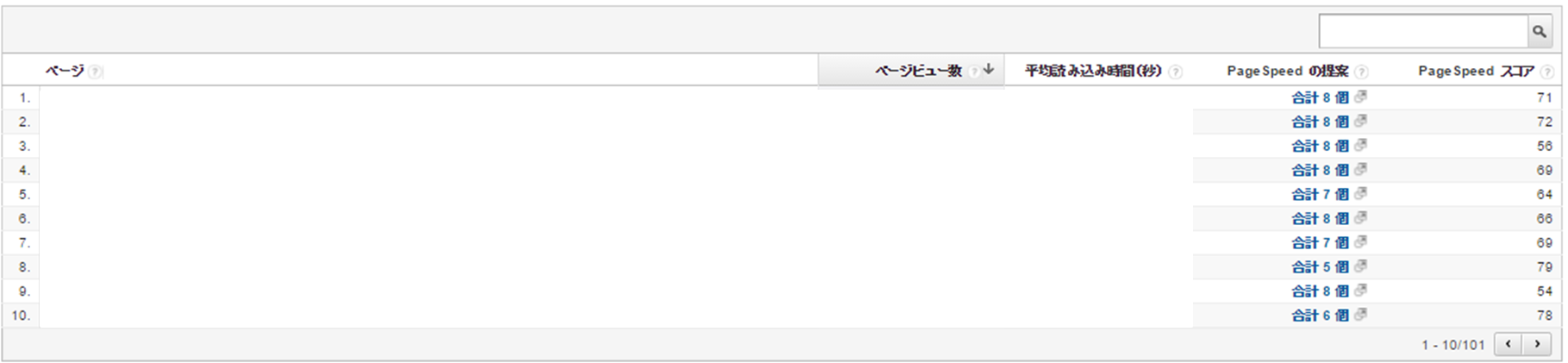
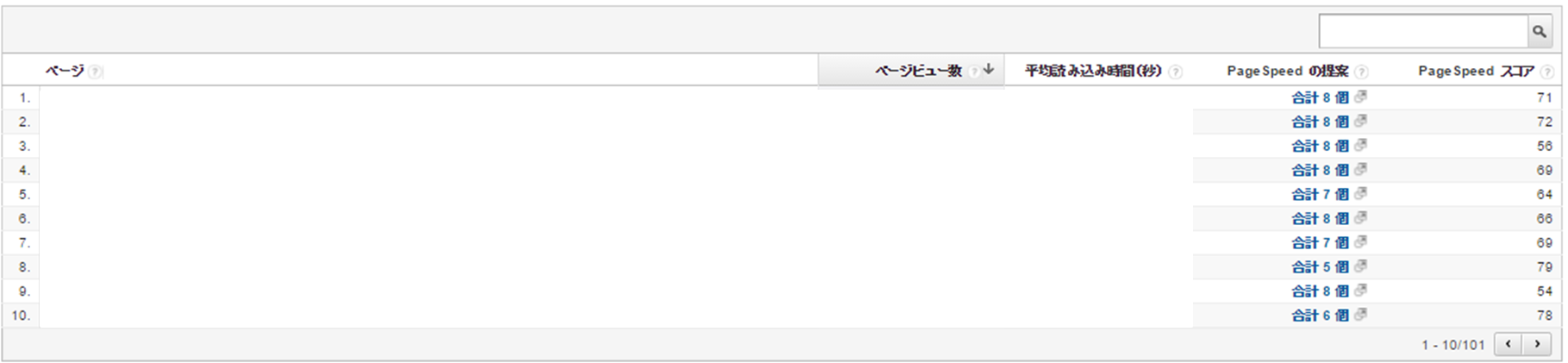
選択すると下記のように、各ページのPageSpeed Insightsの計測結果(PageSpeed スコア)が表示されます。
「PageSpeed の提案」列のリンクをクリックすると具体的な結果を見ることができるので、スコアが低いページを重点的に改善していけます。




まとめ
今回はブログの表示速度を測定し、改善する方法を紹介しました。
表示速度は遅いよりも早い方がいいので、この機会に測定してみたらいいと思います。
他の改善部分については、今後時間があれば手を付けてみます。
最後まで読んでいただきありがとうございました。
良かったらシェアしていただけると嬉しいです。







コメント