こんにちは。鳥取もん(@tottorimon)です。
先日SNSボタンを記事のトップに持ってくるカスタマイズについて紹介しましたが、デザインの一部がLINEのガイドラインに沿っていなかったようですので、修正しました。
またそれに合わせて、トップページと記事下のLINEボタンも変更しました。
今回はその方法について紹介します。
現在のLINEボタン
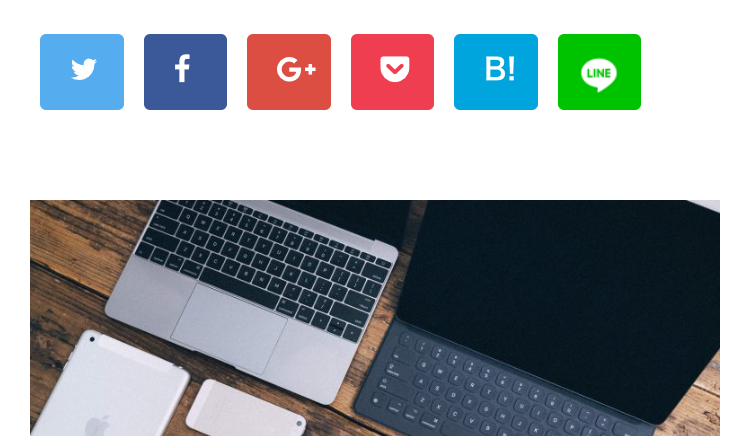
現在、記事上に表示されているSNSボタンはこんな感じになっています。
PC版

スマホ版




現状のボタンは、LINEのところが吹き出しの画像で表現されています。
これを見たうえで、「LINEで送るボタン」をサイトに設置するときのガイドラインを確認してみます。
ガイドラインには、下記のような記載があります。
(2) 設置者は、LINEで送るボタンを外部サイトに設置する場合、専用アイコンを使用しなければなりません。但し、設置者は、専用アイコンの代わりに「LINEで送る」又は「LINE」というテキスト文字を使用することができます。
これを見ると、テキスト文字が無い場合は、専用アイコンを使わないといけないようです。
今は吹き出しの画像のみで、しかも「LINEで送る」や「LINE」という文字がないため、ガイドライン上問題がありそうです。
変更後のLINEボタン
変更後は下記のようになります。
PC版




スマホ版




このように、吹き出しの画像ではなく、LINE専用アイコンが表示されるようになります。
今回の変更の概要と手順
今回は、元々吹き出しの画像が表示されていたところに、LINEの専用アイコンを表示させるようにします。
また、記事上のLINEボタンだけではなく、ブログのトップページと記事下のLINEボタンも同じように変更します。
手順は下記のとおりです。
1.LINEの専用アイコンをダウンロードし、FFFTPでサーバにアップロード
2.sns_kizi_top.phpを変更
3.sns.phpを変更
4.sns_top.phpを変更
5.style.cssを変更
※変更を行う際は、バックアップを取ってから行ってくださいね。
※手順5で変更するのは子テーマのstyle.cssです。
また、今回の変更は下記の2つのカスタマイズを行っていることを前提としています。
(行っていない場合は、sns_kizi_top.phpに関する部分を全て飛ばして読んでもらえればOKです)
STINGER PLUSでSNSボタンを記事トップに表示させる方法
STINGER PLUSで記事上のSNSボタンをシンプルに表示させる方法
1.LINEの専用アイコンをダウンロードし、FFFTPでサーバにアップロード
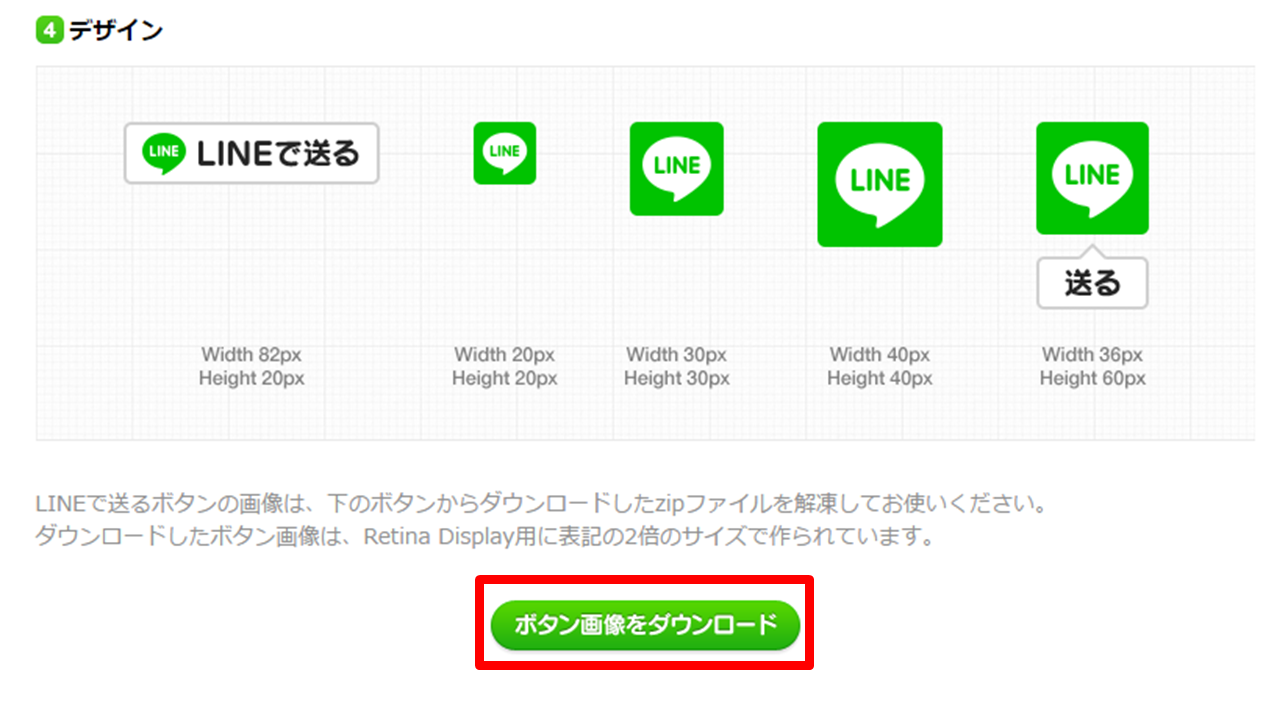
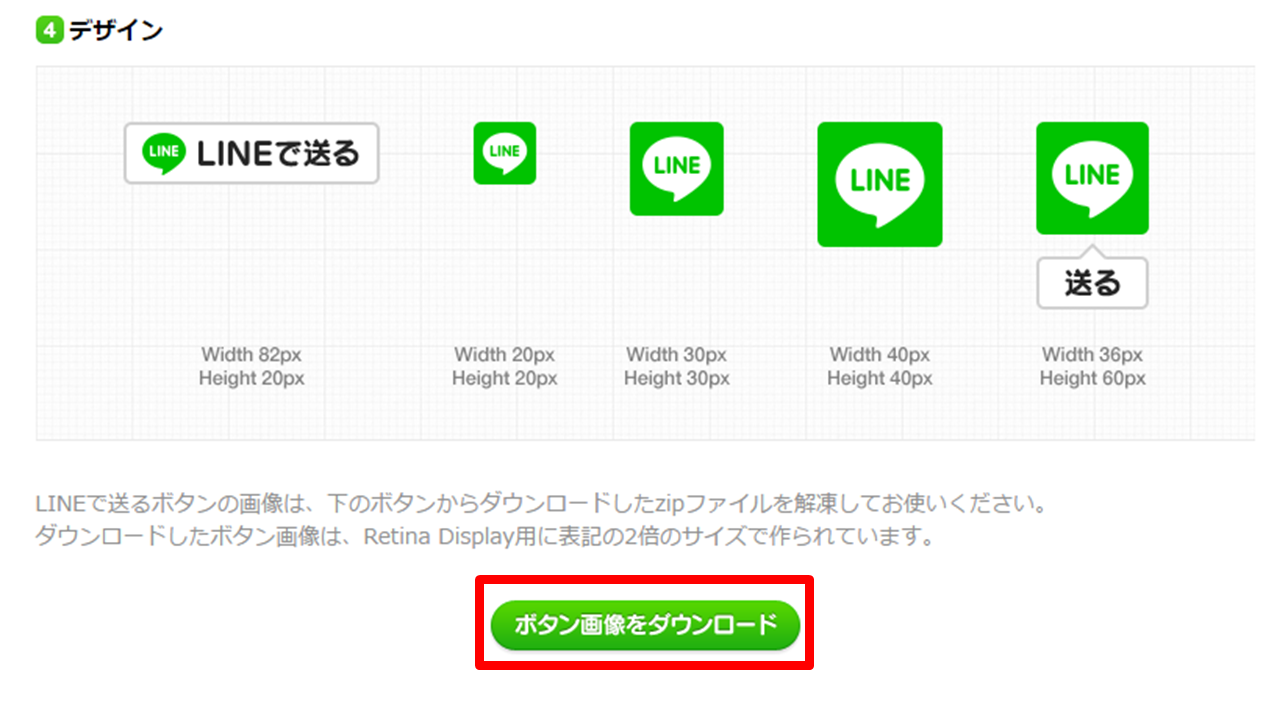
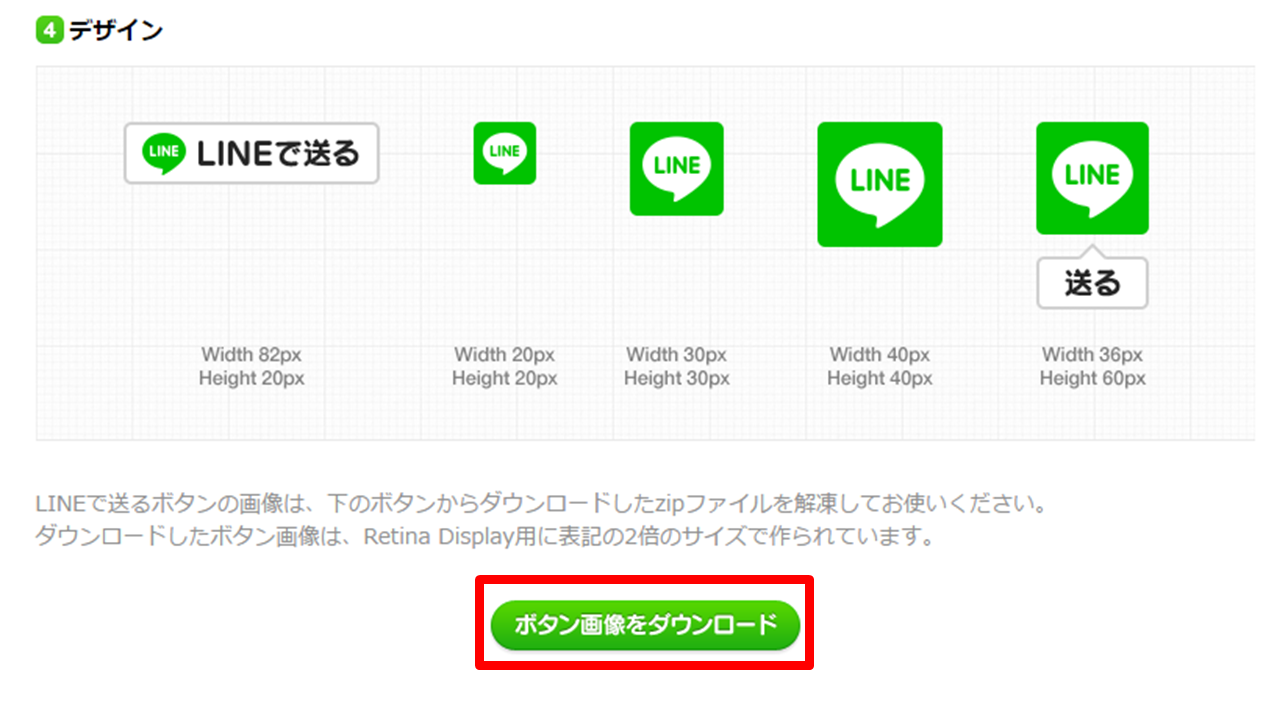
▼下記のサイトにアクセスし、専用アイコンをダウンロードする。
(ボタン画像をダウンロードをクリックするとダウンロードできます)
https://media.line.me/howto/ja/




▼「linebutton_20x20」(またはlinebutton_20x20.png)というファイル名を「line」(またはline.png)に変更する
▼ファイル名を変更したPNG画像ファイルを、FFFTPを使ってサーバにアップロードする
アップロードする場所は「…/wp-content/themes/stingerplus-child/images」の中です。
(imagesの場所が無い場合は、自分でフォルダを作成してください)
2.sns_kizi_top.phpを変更
ここでの変更をすることによって、記事上のLINEボタンの吹き出しの画像を表示させないようにします。
このファイルではスマホ用とPC用で分けているので、2カ所修正するところがあります。
▼下記のコードの場所を探してください。
<!--LINEボタン--> <li class="line"> <a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i></a> </li>
▼「<i class=”fa fa-comment” aria-hidden=”true”></i> 」のコードを削除してください。
(コードの関係で黒い吹き出しマークが出る場合がありますが、これは無視してください)
削除後はこんな感じになります。
<!--LINEボタン--> <li class="line"> <a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"></a> </li>
▼同じ場所がもう1カ所あるので、そちらも同じようにコードを削除してください。
これでsns_kizi_top.phpの変更はOKです。
3.sns.phpを変更
ここを変更することによって、記事下のLINEボタンの吹き出しを表示させないようにします。
▼下記のコードの場所を探してください
<!--LINEボタン--> <li class="line"> <a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext" >LINE</span></a> </li>
▼「<i class=”fa fa-comment” aria-hidden=”true”></i> 」のコードを削除してください。
(コードの関係で黒い吹き出しマークが出る場合がありますが、これは無視してください)
削除後はこんな感じになります。
<!--LINEボタン--> <li class="line"> <a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><span class="snstext" >LINE</span></a> </li>
これでsns.phpの変更はOKです。
4.sns_top.phpを変更
ここを変更することによって、トップページ下のLINEボタンの吹き出しを表示させないようにします。
▼下記のコードの場所を探してください
<!--LINEボタン--> <li class="line"> <a target="_blank" href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext" >LINE</span></a> </li>
▼「<i class=”fa fa-comment” aria-hidden=”true”></i> 」のコードを削除してください。
(コードの関係で黒い吹き出しマークが出る場合がありますが、これは無視してください)
削除後はこんな感じになります。
<!--LINEボタン--> <li class="line"> <a target="_blank" href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>"><span class="snstext" >LINE</span></a> </li>
これでsns_top.phpの変更はOKです。
5.style.cssを変更
これを変更することによって、LINEの専用アイコンを表示させることができます。
記事上用と、記事下・トップページ用の大きく分けて2カ所変更します。
▼下記のコードを探してください
/* LINE */
.sns_kizi_top .line a {
background:#25af00;
}
.sns_kizi_top .line a:hover {
background:#219900;
}
▼探した部分を下記のように変更します。
(「変更点」と「変更点ここまで」の部分にコードを追加したことになります)
/* LINE */
.sns_kizi_top .line a {
background:#25af00;
/*変更点*/
background-color:#00c300;
background-image:url("/wp-content/themes/stingerplus-child/images/line.png");
background-repeat:no-repeat;
background-position:8px 8px;
background-size:25px 25px;
/*変更点ここまで*/
}
.sns_kizi_top .line a:hover {
background:#219900;
/*変更点*/
background-color:#00c300;
background-image:url("/wp-content/themes/stingerplus-child/images/line.png");
background-repeat:no-repeat;
background-position:8px 8px;
background-size:25px 25px;
/*変更点ここまで*/
}
▼次に下記のコードをコピーしてください
/* LINE */
.sns .line a {
background-color:#00c300;
background-image:url("/wp-content/themes/stingerplus-child/images/line.png");
background-repeat:no-repeat;
background-position:8px 8px;
background-size:25px 25px;
}
.sns .line a:hover {
background-color:#00c300;
background-image:url("/wp-content/themes/stingerplus-child/images/line.png");
background-repeat:no-repeat;
background-position:8px 8px;
background-size:25px 25px;
}
.sns .line .snstext {
padding-left:22px;
}
▼コピーしたコードをstyle.cssの一番下に追加する
これでstyle.cssの変更は完了です!
まとめ
今回は、LINEボタンをガイドラインに沿ってカスタマイズし直してみました。
専用アイコンになって、LINEへ送るボタンということが分かりやすくなりましたね。
カスタマイズ関連記事:STINGER PLUSでアドセンスを横並び(ダブルレクタングル)にする方法
最後まで読んでいただきありがとうございました。
良かったらシェアしていただけると嬉しいです。







コメント