こんにちは。鳥取もん(@tottorimon)です。
このサイトは「STINGER PLUS」という無料のテーマを利用させていただいております。
先日、SNSボタンを記事上部に表示させる方法について紹介しました。
しかし、SNSボタンが思いのほか目立ってしまうので、今回シンプルに表示させるように変更しました。
変更理由と変更イメージ
先日紹介した、SNSボタンを記事上部に表示させる方法は、既存のSNSボタンをそのまま表示させるという方法でした。
ただPCだと2行×3列、スマホだと3行×2列で表示させるため、その分コンテンツが下に下がってしまいます。
さらに当ブログの場合だと、記事の最初にアイキャッチ画像を表示させていることがあるのでさらに下がってしまいます。
これは読者にも優しくないし色々とまずいので、1行でシンプルに表示されるようなカスタマイズを行いました。
変更前
変更前はこのように表示されていました。
【PC】

【スマホ】




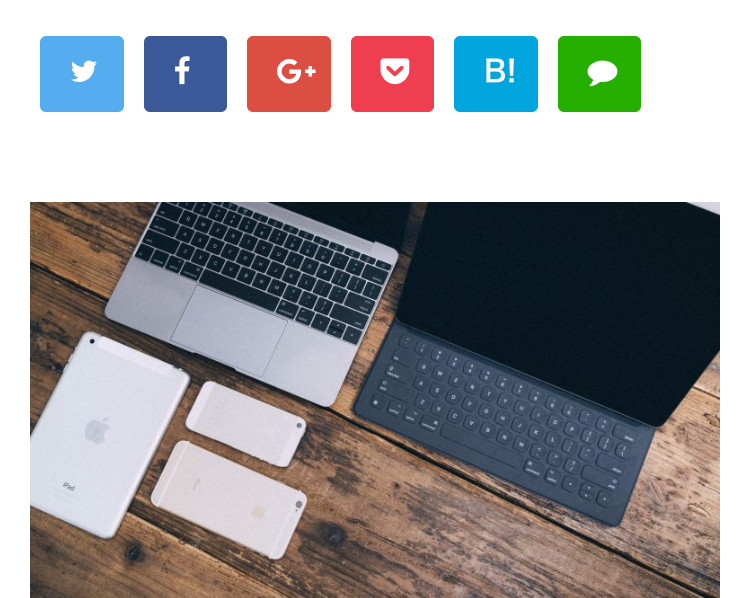
変更後
変更後はこのように表示されます。
【PC】




【スマホ】




ポイント
今回の変更のポイントは下記の通りです。
・PC、スマホ共に1行で表示される
・表示させるボタンは「Twitter」「Facebook」「Google+」「Pocket」「はてブ」「LINE」の6つ
・スマホの場合はシェア数などのカウントを表示しない(記事下のボタンは表示されるので記事上では非表示に)
また今回のカスタマイズは下記のカスタマイズが終わっていることを前提としています。
終わっていない方はまずこちらのカスタマイズを行ってから作業をお願いします。
STINGER PLUSでSNSボタンを記事トップに表示させる方法
※必ずバックアップを行ってから作業をしてくださいね。
sns_kizi_top.phpの変更
▼下記のコードをコピーする
<?php if ( trim( $GLOBALS["stdata12"] ) == '' ) { if ( trim( $GLOBALS["stdata25"] ) !== '' ) { $twitter_name = esc_attr( $GLOBALS["stdata25"] ); }else{ $twitter_name = ''; } ?>
<?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()); if(function_exists('scc_get_share_twitter')){ $plug = "smanone"; }else{ $plug = ""; } ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<div class="sns_kizi_top">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a onclick="window.open('//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=<?php echo $twitter_name ?>&tw_p=tweetbutton', '', 'width=500,height=450'); return false;"><i class="fa fa-twitter"></i></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i>
</a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i></a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a onclick="window.open('//getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>', '', 'width=500,height=350'); return false;"><i class="fa fa-get-pocket"></i></a></li>
<!--はてブボタン-->
<li class="hatebu">
<a href="//b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><span style="font-weight:bold" class="fa-hatena">B!</span>
</a><script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!--LINEボタン-->
<li class="line">
<a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i></a>
</li>
</ul>
</div>
<?php } else { //PCの場合 ?>
<div class="sns_kizi_top">
<ul class="clearfix">
<!--ツイートボタン-->
<li class="twitter">
<a onclick="window.open('//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=<?php echo $twitter_name ?>&tw_p=tweetbutton', '', 'width=500,height=450'); return false;"><i class="fa fa-twitter"></i><?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()=='0')?'':'<span class="snscount_kizi_top">'.scc_get_share_twitter().'</span>'; ?></a>
</li>
<!--Facebookボタン-->
<li class="facebook">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank"><i class="fa fa-facebook"></i>
<?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':'<span class="snscount_kizi_top">'.scc_get_share_facebook().'</span>'; ?></a>
</li>
<!--Google+1ボタン-->
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" target="_blank"><i class="fa fa-google-plus"></i><?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':'<span class="snscount_kizi_top">'.scc_get_share_gplus().'</span>'; ?></a>
</li>
<!--ポケットボタン-->
<li class="pocket">
<a onclick="window.open('//getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>', '', 'width=500,height=350'); return false;"><i class="fa fa-get-pocket"></i><?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':'<span class="snscount_kizi_top">'.scc_get_share_pocket().'</span>'; ?></a></li>
<!--はてブボタン-->
<li class="hatebu">
<a href="//b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>"><span style="font-weight:bold" class="fa-hatena">B!</span>
<?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':'<span class="snscount_kizi_top"><span class="hatebno">'.scc_get_share_hatebu().'</span></span>';
?></a><script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!--LINEボタン-->
<li class="line">
<a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank"><i class="fa fa-comment" aria-hidden="true"></i></a>
</li>
</ul>
</div>
<?php } ?>
<?php
}
▼sns_kizi_top.phpをコピーしたコードで上書きする(コピーした内容で全て置き換える)
style.cssの変更
▼下記のコードをコピーする
/*--------------------------------
SNS_KIZI_TOP
---------------------------------*/
.sns_kizi_top{
width:100%;
margin:0 auto;
padding:0 0 20px;
}
.snstext_kizi_top{
font-size:13px;
vertical-align:middle;
padding-left:10px;
}
.snscount_kizi_top{
font-size:13px;
vertical-align:middle;
padding:0 10px;
}
.post .sns_kizi_top ul {
list-style:none;
padding:0px;
margin:0px 0px 20px;
}
.sns_kizi_top li {
float:left;
text-aligh:center;
list-style:none;
width:50%;
}
.sns_kizi_top li a {
font-size:15px;
position:relative;
display:block;
padding:5px 10px 5px 15px;
color:#fff;
border-radius:3px;
text-decoration: none;
height:28px;
margin:5px;
cursor:pointer;
vertical-align: middle;
line-height:25px;
}
.sns_kizi_top li a:hover {
}
/* ツイッター */
.sns_kizi_top .twitter a {
background:#55acee;
}
.sns_kizi_top .twitter a:hover {
background:#4892cb;
}
.sns_kizi_top .fa-twitter {
border:none;
padding-right:0;
}
/* Facebook */
.sns_kizi_top .facebook a {
background:#3b5998;
}
.sns_kizi_top .facebook a:hover {
background:#324c81;
}
.sns_kizi_top .fa-facebook {
border:none;
padding-right:0;
}
/* グーグル */
.sns_kizi_top .googleplus a {
background:#dc4e41;
}
.sns_kizi_top .googleplus a:hover {
background:#bb4237;
}
.sns_kizi_top .fa-google-plus {
border:none;
padding-right:0;
}
/* はてぶ */
.sns_kizi_top .hatebu a {
background:#00a5de;
}
.sns_kizi_top .hatebu a:hover {
background:#008cbd;
}
.sns_kizi_top .fa-hatena {
border:none;
padding-right:0;
}
/* LINE */
.sns_kizi_top .line a {
background:#25af00;
}
.sns_kizi_top .line a:hover {
background:#219900;
}
.sns_kizi_top .fa-comment {
border:none;
padding-right:0;
}
/* Pocket */
.sns_kizi_top .pocket a {
background:#f03e51;
}
.sns_kizi_top .fa-get-pocket {
border:none;
padding-right:0;
}
.sns_kizi_top .pocket a:hover {
background:#c0392b;
}
/*--------------------------------
SNS_KIZI_TOP
---------------------------------*/
.sns_kizi_top{
width:100%;
}
.sns_kizi_top li {
width:15%;
}
.snstext_kizi_top{
display:inline;
}
▼下記のコードの部分を探し、先ほどコピーしたコードをこのコードの下に追加する
(子テーマでの編集を前提としています。子テーマを使っていない方はstyle.cssの一番下にコピーしたコードを追加する)
/*
Theme Name: stingerplus child
Template: stingerplus
Version: 20160525
*/
@import url('../stingerplus/style.css');
追加後はこのような感じになります。
/*
Theme Name: stingerplus child
Template: stingerplus
Version: 20160525
*/
@import url('../stingerplus/style.css');
/*--------------------------------
SNS_KIZI_TOP
---------------------------------*/
.sns_kizi_top{
width:100%;
margin:0 auto;
padding:0 0 20px;
}
.snstext_kizi_top{
font-size:13px;
vertical-align:middle;
padding-left:10px;
}
.snscount_kizi_top{
font-size:13px;
vertical-align:middle;
padding:0 10px;
}
.post .sns_kizi_top ul {
list-style:none;
padding:0px;
margin:0px 0px 20px;
}
.sns_kizi_top li {
float:left;
text-aligh:center;
list-style:none;
width:50%;
}
.sns_kizi_top li a {
font-size:15px;
position:relative;
display:block;
padding:5px 10px 5px 15px;
color:#fff;
border-radius:3px;
text-decoration: none;
height:28px;
margin:5px;
cursor:pointer;
vertical-align: middle;
line-height:25px;
}
.sns_kizi_top li a:hover {
}
/* ツイッター */
.sns_kizi_top .twitter a {
background:#55acee;
}
.sns_kizi_top .twitter a:hover {
background:#4892cb;
}
.sns_kizi_top .fa-twitter {
border:none;
padding-right:0;
}
/* Facebook */
.sns_kizi_top .facebook a {
background:#3b5998;
}
.sns_kizi_top .facebook a:hover {
background:#324c81;
}
.sns_kizi_top .fa-facebook {
border:none;
padding-right:0;
}
/* グーグル */
.sns_kizi_top .googleplus a {
background:#dc4e41;
}
.sns_kizi_top .googleplus a:hover {
background:#bb4237;
}
.sns_kizi_top .fa-google-plus {
border:none;
padding-right:0;
}
/* はてぶ */
.sns_kizi_top .hatebu a {
background:#00a5de;
}
.sns_kizi_top .hatebu a:hover {
background:#008cbd;
}
.sns_kizi_top .fa-hatena {
border:none;
padding-right:0;
}
/* LINE */
.sns_kizi_top .line a {
background:#25af00;
}
.sns_kizi_top .line a:hover {
background:#219900;
}
.sns_kizi_top .fa-comment {
border:none;
padding-right:0;
}
/* Pocket */
.sns_kizi_top .pocket a {
background:#f03e51;
}
.sns_kizi_top .fa-get-pocket {
border:none;
padding-right:0;
}
.sns_kizi_top .pocket a:hover {
background:#c0392b;
}
/*--------------------------------
SNS_KIZI_TOP
---------------------------------*/
.sns_kizi_top{
width:100%;
}
.sns_kizi_top li {
width:15%;
}
.snstext_kizi_top{
display:inline;
}
以上でカスタマイズは完了です!
まとめ
今回は記事上部のSNSボタンをシンプルにカスタマイズする方法について紹介しました。
ちなみにFeedly等の購読系のボタンは、読者の行動を考えると記事を読み終わった後に必要となるボタンだと判断して今回は表示させていません。
ですが、お好みで表示させてもいいかもしれないです。
(今後表示させるかもしれません)
最後まで読んでいただきありがとうございました。
良かったらシェアしていただけると嬉しいです。







コメント