
こんにちは。鳥取もん(@tottorimon)です。
このブログではWordpressでのカスタマイズについて書くことが多いですが、初めてのカスタマイズは知らないことが多く、時間がかかります。
そこで今回はWordpressを始めたばかりの初心者が、カスタマイズを行う前に知っておきたいことについてまとめてみました。
少しだけかみ砕いて説明していきます。
FFFTPについて
WordPressでカスタマイズをしようとした時、最初の壁となるのがこのFFFTPです。
FFFTPは簡単に言うと、「自分のパソコンにあるファイルをサーバにアップロードしたり、サーバにあるファイルをダウンロードしたりするためのツール」です。
Facebook、Twitter、LINEなどで、写真をアップロードしたりダウンロードしたりしますが、だいたいそんなイメージです。
ただサーバの場合は、アップロードやダウンロードする時にツールが必要だ、ということです。
FFFTPの設定
まずはサーバに接続しなければならないので、その情報が必要となります。
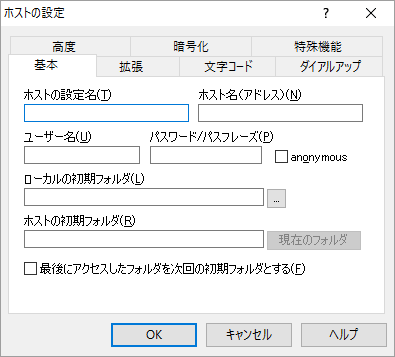
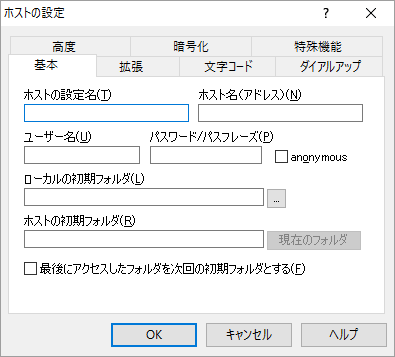
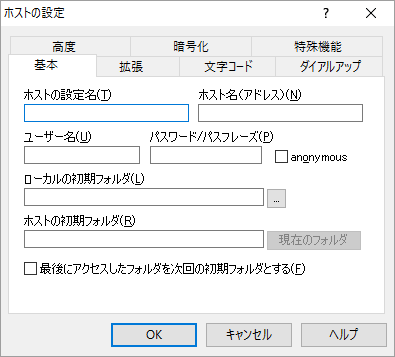
▼こんな感じの設定画面にサーバの情報を入力していきます。




この情報はレンタルサーバの登録完了メールに書かれていることが多いです。
ただし、各レンタルサーバによって設定項目が若干違うので注意してください。
ちなみに僕が使っているエックスサーバー![]()
![]()
![]()
![]()
FFFTPのダウンロードから設定まで説明されています。
さくらのレンタルサーバを利用されている方はこちらの記事が参考になりそうです。
FFFTPの使い方
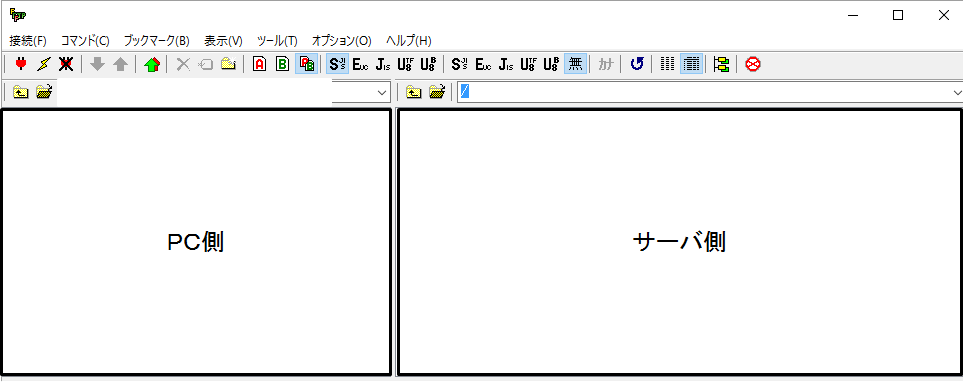
FFFTPの画面は下記のように、右側がサーバ側のファイル、左側が自分のPC側のファイルになっています。




使い方はシンプルです。
自分のパソコンからサーバへファイルをアップロードしたい時は、PC側のファイルをサーバ側にドラッグ&ドロップすればOK。
サーバから自分のパソコンにファイルをダウンロードしたい時は、サーバ側のファイルをPCがドラッグ&ドロップすればOK。
基本的な使い方はこれくらいです。
バックアップについて
カスタマイズ記事には、
「カスタマイズを行う時はバックアップを行ってください」
と書かれていますよね。
このバックアップの方法について説明します。
記事などのバックアップであれば、プラグインなどで自動かつ定期的に行いますが、カスタマイズの時は手動で行うことが多いです。
このバックアップはIFTTTを使って行います。
手順は下記の通り。
▼IFTTTを使い、カスタマイズするファイルをサーバからPCへダウンロード
▼ダウンロードしたファイルの名前を変更して保存
以上です。
いざという時にファイルを変更前の状態に戻せればOKなので、これができていればOKです。
ちなみにファイル名は「日付+元のファイル名」で保存しておくと、カスタマイズの日付が分かるので便利です。
あと検索したときの並び替えにも便利です。
これでカスタマイズ中に画面が白くなっても安心!
子テーマについて
WordPressはテーマによって、子テーマがある場合があります。
このブログで使っている「STINGER PLUS」も子テーマが存在します。
この子テーマは、テーマをカスタマイズする時に使います。
例えば、今使っているテーマにTwitterとFacebookのSNSのボタンがあり、LINEのボタンが無かったとします。
このテーマにLINEのボタンも追加したいと思った時、どこのコードを変更しますか?
子テーマが無い場合は、今使っているテーマのファイルを変更すると思います。
確かにこれでLINEのボタンを追加するというカスタマイズは完了しますが、テーマがバージョンアップされたらどうでしょうか?
LINEのボタンは無くなり、TwitterとFacebookのボタンだけがある状態に戻ってしまいますよね。
もう一度カスタマイズしても良いですが、それだと手間ですし、カスタマイズした内容を忘れてしまっている場合もあります。
そうならないために、カスタマイズするときは子テーマを使います。
子テーマにコードを追加することで、今使っているテーマがバージョンアップしたとしても、前バージョンのカスタマイズ内容を引き継ぐことができます。
カスタマイズの記事で「子テーマ(推奨)」と書いているのはこのような理由です。
※ただし、テーマのバージョンアップを行わなかったり、全く別のテーマに変えるときは子テーマを使わなくても良いと思います。
子テーマの使い方
子テーマの使い方は他のテーマとほぼ同じです。
▼Wordpressの管理画面で「外観」-「テーマ」-「新規追加」と移動し、子テーマをアップロードする
▼アップロード後、子テーマを有効化する
以上です。
子テーマを使う場合は、基本的にはずっと子テーマを有効化した状態にしておきます。
これで子テーマを使うことができます。
あとは色々なブログのカスタマイズ記事を参考に、子テーマをカスタマイズして、自分の納得するブログを作成するだけです。
まとめ
今回は、Wordpressでブログをカスタマイズするときに知っておきたい3つのことについて紹介しました。
何となくでもよいので、イメージを掴んでいただければ幸いです。
カスタマイズするときに少し知っているだけで、グンと理解できるようになりますので。
カスタマイズ関連記事:STINGER PLUSでアドセンスを横並び(ダブルレクタングル)にする方法
最後まで読んでいただきありがとうございました。
良かったらシェアしていただけると嬉しいです。







コメント